
Como crear un sitio web con WordPress
Con estos pasos, puedes crear un sitio web con WordPress de manera detallada. No dudes en explorar las diferentes opciones que ofrece WordPress para personalizar

Con estos pasos, puedes crear un sitio web con WordPress de manera detallada. No dudes en explorar las diferentes opciones que ofrece WordPress para personalizar

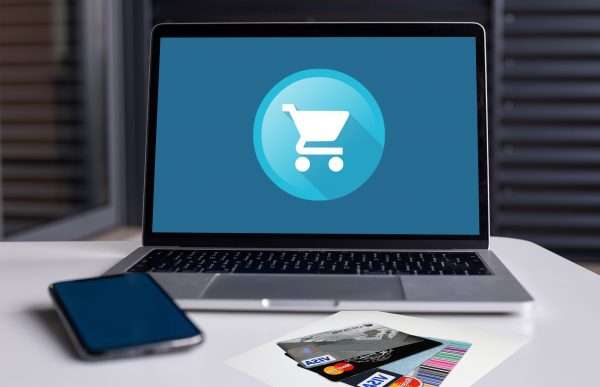
Los creadores de sitios web de comercio electrónico facilitan que los emprendedores en línea lancen sus propios sitios web. De hecho, varios creadores de sitios web

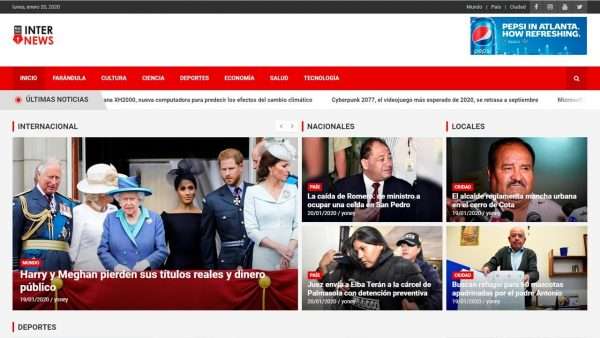
¿Está pensando en iniciar una página web de noticias? Incluso si no está planeando ser el próximo New York Times, hay mucho espacio para crear

WordPress es uno de los sistemas de gestión de contenido (CMS) más populares del mundo. Es una plataforma altamente personalizable, adecuada para muchas necesidades de sitios web diferentes. Además, es altamente

En este tutorial, aprenderá cómo migrar tu sitio web en WordPress en unos sencillos pasos. Esta es una solución perfecta para los millones de usuario que utilizan WordPress,

En este tutorial, aprenderá cómo iniciar una tienda en línea con el creador de sitios web de WordPress. No necesita tener ningún conocimiento técnico para hacerlo;

Las revisiones y la calificación juegan un papel importante en la mejora del negocio. Las revisiones positivas ayudan a las empresas a crear una imagen positiva

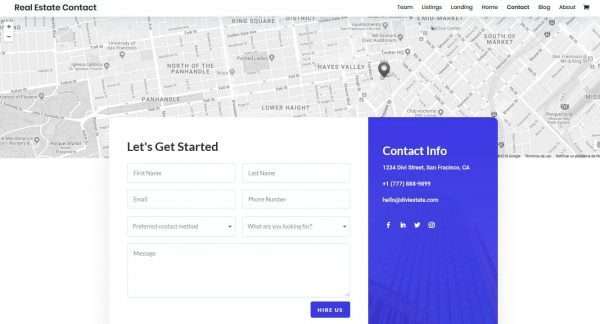
Videotutorial Crear Página de Contacto en WordPress La página Contáctenos es esencial cuando desea recibir consultas de sus lectores o socios comerciales potenciales directamente en su bandeja de

Tener un sitio de carga rápida es esencial para la experiencia del usuario y el SEO (optimización de motores de búsqueda) . Los sitios web con velocidad optimizada

Hay mucho espacio en Internet para todos. A la gente le encanta compartir ideas, dar forma a sus pensamientos y tal vez incluso llegar a

Si está buscando una manera de crear un blog con WordPress en unos sencillos pasos, no busque más. ¡Con el creador de sitios web de

WordPress es uno de los sistemas de gestión de contenido más populares que existen y por eso es muy importante que mejorar la velocidad en

En este tutorial, aprenderá cómo restaurar su sitio web de WordPress en unos sencillos pasos. Esta es una solución perfecta para cuando desee volver a

Uno de los principales requisitos para establecer un negocio exitoso es una fuerte presencia en línea una gran opción es WordPress. Con el crecimiento de

El SEO de la página de inicio es importante para todos los sitios web. Ya sea que tenga un blog, un sitio web corporativo o
¡Obtenga 400 dólares/euros de publicidad gratis!
Permítanos producirle un plan de SEO/marketing, junto con hasta 5 artículos de nuestros editores y mucho más. Tú eliges el artículo o lo hacemos por ti. Eres dueño del contenido al 100%.
Haga clic aquí para dejar los detalles de su empresa. Esta oferta está actualmente disponible para EE. UU. y España
